We are back from the 2017 Clarion International Developers Conference, held in Orlando Florida this year. I know it’s not possible for everyone in the community to attend the conference, so this post will cover topics that Diego and I presented.
Starting with Clarion 10 – we have a new build just about ready for release within a few days. It’s a significant build with over 150+ fixes/changes and new features. I’ll post a link to the readme as soon as it’s finalized. Some of the new features were requests for new functionality in the H5 stack. Diego presented H5 in-depth, and quite a few developers were convinced that H5 has a place in their future.
On to H5 – H5 is now code complete. The combination of the AppBroker and your App on the server side, and Bootstrap+jQuery+HTML5 on the client, gives you the simplest path to deploy your App to phones/tablets almost instantly. You re-use 100% of your existing business logic, you customize the UI using CSS themes. And just by a copy/paste of Javascript code snippets you can extend your app to all kinds of new possibilities. Things like signature capture, geolocation, data graphing can be added for free. If you haven’t tried H5 yet, take 15 minutes and give it a try.
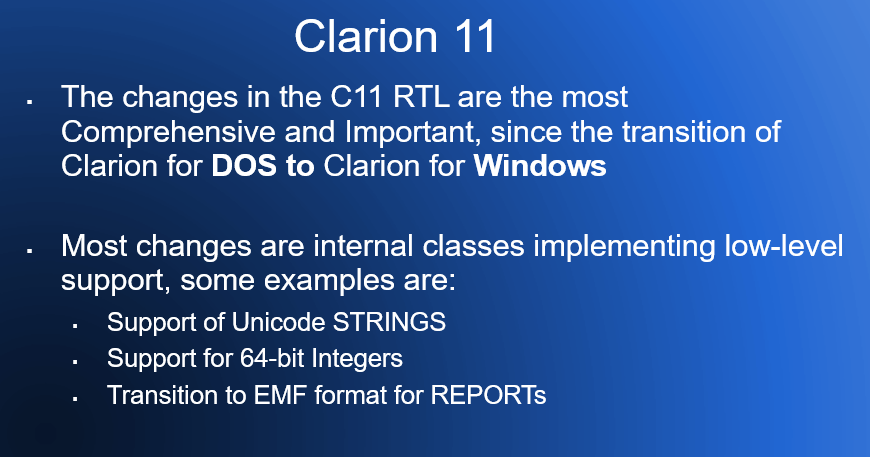
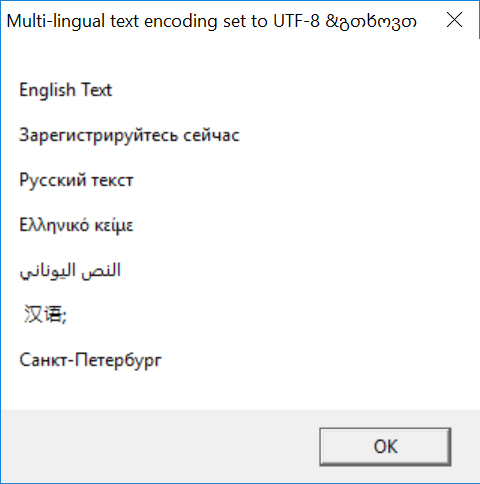
On to Clarion 11 – here’s a screenshot of a slide I showed during the keynote
C11 is the biggest update to the Clarion codebase since moving from DOS to Windows – the new internal classes are the base for the evolution of Clarion for many years ahead. I’ll do a separate post covering C11 with more details on what is coming. We think we’ll have C11 into alpha testing within a couple weeks!
On to Clarion.Net 4.0 – it’s been in use within the IDE since the first release of C10. And we released it to several developers who needed to update their production programs to support .Net 4. We plan on making a general release before the year end, and it’s likely that when we release C11 we’ll update it to .Net 4.5. We are supporting a new feature in the next release, during the compilation of the Clarion code we’ll generate C# code and project file (into a separate folder) that provides the exact same functionality as your Clarion code. That means for those who want to work with WPF or share code with a C# project, you can easily bring the code into VS.
On to mobile dev – over the last 2 years we experimented with just about every approach to mobile dev available. From pure native code solutions, to cross-platform C#, to hybrid apps using free frameworks like Apache Cordova or PhoneGap, and more.
Using the native code approach means you can’t develop for iOS without access to a Mac, period. And of course it means learning Objective-C or Swift, and Apple’s Xcode IDE. To support Android with native code you need to write code in either Java or Kotlin, and learn Google’s Android Studio IDE.
With a hybrid mobile approach you can code in a single language (Javascript) for both iOS and Android. But it has several drawbacks; while you can achieve a nice looking UI using HTML, you can never achieve a native look and feel for either platform. And as your app grows in size and complexity, it’s very likely you’ll run into performance problems.
When we set out our goals for mobile dev with Clarion these are a few factors we felt were critical:
- Provide a (scalable) solution to deploy to mobile/tablets
- Re-use unique Clarion knowledge/skills
- Provide access to your database to any modern client app (Mobile/web)
- Deliver real-time data updates for both the client-side and the back office (your Clarion Win32 app(s))
All of the approaches mentioned so far have a few things in common:
You need to learn either a platform specific language (or two languages if you develop for iOS and Android) or a specific framework and its tools (Ionic, Cordova, etc.) And you need to write a LOT of code.
That’s why we decided to use Native React. React Native is the next generation of React – a Javascript code library developed by Facebook and Instagram, which was released on Github in 2013.
With React Native, you don’t build a “mobile web app”, an “HTML5 app”, or a “hybrid app”. You build a real mobile app that’s indistinguishable from an app built using Objective-C or Java. React Native uses the same platform level UI building blocks as native iOS and Android apps. You just put those building blocks together using JavaScript and React.
Some of the Benefits:
You write JavaScript with React Native but the components/controls are rendered as native platform widgets. Performance is nearly identical to native code apps as long as you understand the nuances of how React Native works. You share the vast majority of your code between both platforms (iOS and Android). You get the benefits of the entire React Native ecosystem. And it looks like in the future we’ll have code sharing with Web apps.
What about the database? If we can generate a great looking, highly performant mobile client, how do we attain real-time data sharing between the Clarion back office applications, and the mobile client apps?
And we have an answer for that with the new Clarion REST server. It’s a full web server that can deliver regular web pages, along with processing JSON requests for data. It delivers real-time data updates for both the client-side and the back office (your Clarion win32 app(s)). It’s 100% Template driven, (so it re-uses your Clarion skills and knowledge) to create a custom REST server without writing any code (based on your Data Dictionary using any of the Clarion database drivers). That means you can securely open up your database to any modern client app that can consume JSON data.
And the Clarion REST server is simple to create using the templates and your Clarion skills. You won’t need intensive training classes or weekly webinars to understand it. Its model is similar (in a way) to the IP Server model, where you create a custom Data dll with templates and any embedded code as needed.
This has become a long post so I’ll end here – there’s a lot to look forward to in Clarion’s future.